ادراج اكواد html داخل تدوينتك
يحتاج العديد من مدونى البلوجر الى استخدام اكواد html داخل التدوينات الخاصة بهم، و لكن المشكلة التى تظهر دائما عند عرض المدونة فى المتصفح هى ترجمة سطور الاكواد بواسطة البلوجر بدلا من عرضها كما هى فى صورتها المكتوبة، وهذا الخطأ تقوم مدونة البلوجر بالتنبيه الى وجوده عند نشر المقالة تحتوى على تلك الاكواد وتعطى رسالة خطأ كما فى الصورة التالية :-

ومفاد هذه الرسالة انه لايمكن قبول ادراج اوسمة html داخل تدوينتك، كذلك فان هناك اختيارا يفيد بعدم عرض رسالة الخطأ هذه ، لذا اذا ما قمت بتفعيل هذا الاختيار فسوف يقوم البلوجر بترجمة اكواد html السابقة وعرضها على فى تدوينتك بعد تنفيذها وليست فى صورتها المكتوبة.
وحل هذه المشكلة بسيط للغاية، ولكنه يتوجب عليك قبل الدخول فى هذا الحل ان تعرف فكرته، فحينما نقوم بادراج اكواد html داخل التدوينة يقوم المتصفح بترجمتها فورا لانها تحتوى على علامة > وعلامة < ، وهنا فالحل هو استبدال تلك العلامات باكواد تعطى نفس الشكل لها وبدون ان يتعرف المتصفح على ان تلك الاكواد هى اكواد html، ولتنفيذ ذلك بصورة عملية يجب عليك اتباع الخطوات التالية:-
- نسخ كود hmtl الذى تود اظهاره فى مدونتك الى النوت باد
- من قائمة edit اختار replace او يمكنك الضغط مباشرة على CTRL + H
- فى مربح الاستبدال وفى خانة find what اكتب الرمز ">" وفى خانة replace with اكتب الرمز ";lt&" طبعا بدون علامات التنصيص.
- نكرر نفس الخطوة السابقة لكن مع استبدال الرمز "<" بالرمز ";gt&"
- بعد ذلك يمكنك القيام بنسخ الكود بعد التعديل من النوت باد الى مدونتك وعمل معاينة.
ولاشك ان تلك العملية مرهقة للغاية اذا كنت تريد كتابة اكواد كثير وفى العديد من التدوينات المختلفة، لذا يمكنك بكل بساطة استخدام احد المواقع التى تقوم بتلك الخدمة مجانا واقترح عليك الموقعين التاليين :-
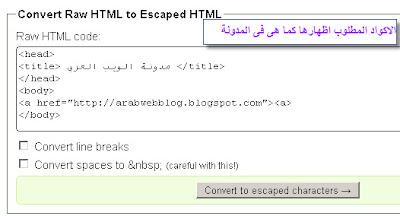
فكل ما عليك هنا هو ادخال كود html الى اى من الموقعين كما فى الصور التالية :-

وبعد الضغط على زر convert to escaped characters سوف يقوم الموقع باظهار الاكواد بعد تحويلها وبالتالى يمكنك استخدامها مباشرة فى تدوينتك، وهذا الاختيار يعد الاختيار الافضل لترجمة اكواد html الى الصورة المقرؤة على الشاشة لان تلك المواقع تقوم ايضا بترجمة العديد من عناصر html بخلاف الاقواس مثل الارتباطات التشعبية وغيرها . وبعد عملية النسخ السابقة سوف تظهر الاكواد ضمن المقالة كما فى الشكل التالى :-
بعد العرض السابق قد استطعنا الاجابة على كيف يمكن الادراج لاكواد html لكن هذا ليس كل شئ فانت تحتاج الى اظهار تلك الاكواد بشكل ملائم خلال مقالتك، من خلال تحديد تنسيق مسبق لها، وهذا سوف يأتى باذن الله و بمشيئته فى مقالة مستقلة.
اظهار اكواد html فى تدوينتك بشكل ملائم
فى المقالة السابقة، ادراج اكواد html داخل تدوينتك، تعرفنا على كيفية ادراج اكواد html داخل تدوينتك بصورتها المكتوبة، و لكن عرض تلك الاكواد بدون حدود او تنسيق يميزها عن بقية التدوينة، قد يتسبب فى تشويه الشكل العام للمقالة خاصة اذا كانت تستخدم بكثرة داخل مقالاتك، ليس هذا فحسب، بل من الذكاء ايضا تحديد طريقة عرض موحدة لكافة الاكواد داخل مدونتك، بالاضافة الى انه فى حالة زيادة حجم الكود المكتوب داخل تدوينتك - كما فى حالة الاكواد الطويلة - فانه فى تلك الحالة من المستحب استخدام طريقة تقوم بعرض الكود داخل تدوينتك فى مساحة صغيرة، و سوف يتضح ذلك فى السطور التالية.
هناك العديد من الطرق لعمل ذلك، و لكنى سوف اعرض كل طريقة فى مقالة منفصلة، وذلك نظرا لكثرة التفاصيل لكل طريقة، و لنبدأ بأول طريقة وهى :- استخدام الوسم
من اسهل الطرق لعرض الاكواد داخل مدونتك بشكل جيد، و لكنها ليست الطريقة المثلى اذا كنت تريد كتابة اكواد طويلة قد تاخذ اكثر من صفحة، كذلك يمكنك استخدام الاستايلات مع هذا الوسم فمثلا يمكن القيام بادراج تنسيقات مختلفة مثل لون خلفية معين، سمك معين للحدود وذلك بالطبع باستخدام اكواد css، و الشكل العام للكود كالتالى :-
جميع الاكواد بين الوسمين
و بطبيعة الحال فان الشكل السابق لايوجد معه اى شكل من اشكال التنسيق، و بصفة عامة فان اوامر التنسيق الخاصة به تقوم بتحديد نمط الحدود ، نوع الخطوط و الوانها، بالاضافة الى لون الخلفية، ففى المثال التالى اذا قمت بلصق الكود التالى فى تدوينتك :
<head>
<title> مدونة الويب العربى</title>
</head>
<body>
<a> href="http://arabwebblog.blogspot.com"</a>
</body>
</blockquote>
فسوف ينتج عنه التنسيق التالى للكود :
مدونة الويب العربى
href="http://arabwebblog.blogspot.com"
لكن بالطبع كما ذكرت من قبل ان تلك الطريقة ليست مثالية و مرهقة، فتخيل انك تحتاج الى ادراج المزيد من الاكواد فى تدوينتك، بالطبع سيكون التطبيق مملا، لذا سوف نتناول العديد من الطرق الاخرى فى تدوينات مقبلة.
اقرأ أيضا:
اقرأ أيضا:



0 comments:
إرسال تعليق